
Skinsure
OVERVIEW
A dermatology and telehealth app for people with skin problems that provides diagnosis with help of Machine Learning and access to doctors for prescription treatment.
Problem statement
Skin problems are the most common and ignored health conditions faced by people. Mainly because they feel embarrassed, hope that it will heal by time or clueless auto severity of the problem.

Project Details
Solution
In order to address above mentioned problems, we came up with SkinSure, a mobile app that primarily diagnoses their skin problem (AI algorithm) and connects users with dermatologists- on call and nearby. The intention is to give users more confidence and clarity about their ailment and its treatment.
My Role
UX-UI Designer
Team
Spruha Patel; Adwaita Chokshi (Developer); Bhoomi Thakkar (Developer); Meet Patel (Developer)
Tools
Deliverables
Secondary Research; User Testing; Pen & paper prototype; Information Architecture; Interaction Design; Low-fi wireframe, Motion Design; High-fi prototype
Sketch, Photoshop, InVision Studio
Timeline
Sep 2019 - Dec 2019
Refined in May 2020
Key Features

1. Get Diagnosis
Diagnose your skin problem in 3 easy steps
Skinsure makes sure that you receive precise diagnosis of your ailment easily and rapidly. Our machine learning algorithm backed by our Image Recognition software and Chatbot gives an accurate diagnosis of more than 50 skin diseases.
Process of Diagnosis
(i) Submit Photo

Take a photograph of your skin problem. This is first step of diagnosis using Image Recognition by our proprietary Machine Learning algorithm.
(ii) Show where

Mark an approximate location of your skin problem on the body map with a marker for more accurate diagnosis.
(iii) Fill-in Symptoms

Our chatbot makes the process of telling about your symptoms personalized, structured and fast. Last step for diagnosis.
2. Consult Doctors
Get consultation with Doctors- in person or online
We have a large association of on-call Doctors whom you can consult with any time. We also support your choice of consulting with a Doctor you prefer. If nothing works, you can always find Doctors as per your location, distance and reviews and schedule for consult.


My Approach

Research
Literature Review
Competitive Analysis
Interviews
User Persona

Design
Informed Brainstorming
Wireframes (Pen+Paper)
User Feedback
Hi-fi Interactive Prototype

Evaluate
Usability Testing
Design Iterations
RESEARCH
Competitor Analysis
Because there were competing products available in market, I started with competitor analysis and then conducted user interview to further understand pain points.



I found that:
-
A few products only provided diagnosis, no further option to connect with doctors/dermatologists.
-
A few didn’t give general information on skin problems, just the diagnosis.
-
Many products provided diagnosis and consultation by in-app doctors. But some skin problems need in-clinic consult and treatment. Providing a feature to consult with doctors in-person (geographic proximity) made sense.
Therefore, we hoped to create a tool that tailors all needs of users with skin problems, along with proper diagnosis and treatment plan.
User Interviews
I interviewed 5 people who were open to using mobile applications with AI procured diagnosis for their skin problems.
-
All the users felt that it’s very confusing to search online to see what their skin ailment is, and more overwhelming thinking about the treatment.
-
Half of them had a tendency to ignore the common less painful symptoms because they found a visit to doctor a bit of a hassle and expected the skin problem to heal itself by time.
-
My initial hypothesis was that a few people would be worried about consultation fees to be expensive, but that wasn’t the case as most users were medically insured.
-
2 users pointed out that in case some skin problems are recurring and time taking to heal, they would like to track the improvement of skin problem.
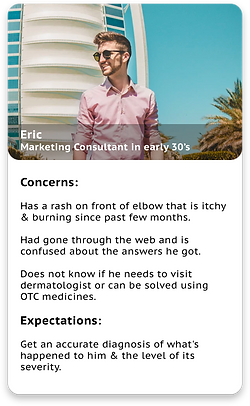
Persona
After User Interviews when I got into thinking about ‘who’ would use the product and ‘why’, three kinds of persona came to be prominent.



DESIGN
Ideation
With research findings and personas in mind, we as a group gathered and had a brainstorming session to list down solutions.

We then went through the ideas and discussed their implementation feasibility. For example, the developers felt that tracking improvement was very relative and risky feature because it might take days/months/years to heal from a skin problem and every user's expectation would be different. They felt that this feature should be given last priority if not removed.
Eventually we settled on following core functionalities for our first iteration:

Select Keywords to submit symptoms from a pool of words

Receive diagnosis made by our ML algorithm along with detailed info

Take/upload photograph of skin problem

Find a Doctor/Dermatologist to consult with and get prescription treatment

Mark the location of skin problem on body map

Schedule appointment with Doctor of your choice
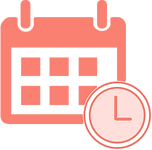
Sketches and Wireframes
I quickly drew out sketches of the functionalities to make sure that the engineers agreed and we were on the same page. We also used it as our first prototype to get preliminary user feedback.

User Feedback
-
Users found the feature of diagnosis by ML algorithm very promising.
-
Users suggested that the process of telling their symptoms is haphazard and confusing. Just entering keywords relating their symptoms didn’t work and need raised to make the process streamlined and guided.
As the goal of our app is to make users feel comfortable and ease of describing their medical condition, we decided to collect symptoms with the help of chatbot feature instead of keywords.
Revised Design Goals
-
Help users describe their skin problems with ease, confidence and clarity
Allow users to describe physical characteristics, nature, duration and other details.
-
Option to consult with nurse practitioners without waiting for appointments
As our goal was to make user’s goals and needs easy, we felt that consultation should be flexible. Simultaneous on-call consult with nurse practitioners felt a good option along with searching for doctors for scheduling in-person appointments.
-
Look at all the appointment details along with reports and prescriptions all in the same place
Both Doctors and users can input information regarding the appointment like medical reports, prescription, images/photographs taken for consult, etc.
High Fidelity Design- Iteration 1
For the 1st iteration my goal was to validate whether design helps users describe their symptoms, find doctor & schedule appointment with ease. I also hoped to test the usability of the design, so that I can improve upon it.
I used Sketch and InVision to create a basic prototype to illustrate enough functionalities for me to test my hypothesis.

EVALUATION & ITERATION
Evaluation
With the goals I had for this iteration in mind, I moderated user feedback sessions with 5 users with different attitudes & acquaintance towards medical apps for diagnosis (Eczema- the example I used in my prototype). Here's a brief overview of the process:
• Introduce the project goal, and put users at ease.
• Describe the scenario, set up the context, and let users use the app while thinking aloud.
• Ask follow up questions and gather feedback.
• Let users fill out a questionnaire, thank them for participation.
Measuring Success
To quantitatively measure the success of the design, I broke down the larger design goals into detailed, measurable ones, and developed a questionnaire to help me answer those questions.
Detailed Design Goals
Help users feel satisfaction of getting diagnosis.
Provide users with complete information of their diagnosis.
Help users feel clear and confident about next steps to get treatment.
Help users save their time and energy while getting treated.
Give users information about their treatment (all in one place).
Make them feel confident and satisfied about their treatment.
Evaluation Method
With this app available, would you feel satisfied getting diagnosis by ML algorithm?
Were you able to find information about your diagnosis? Anything you’d like to add?
Were you able to find a doctor for your treatment?
Would you prefer on-call and video appointments from the comfort of your home?
Were you able to find appointment history and check your prescription?
Were you able to see and compare your skin problems results.
Results
I was able to gather a lot of positive feedback on the prototype, from users with different skin problems, different attitudes towards trying AI apps, and different familiarity levels with tele-health products. Here's a summary of how people rate their own satisfaction, confidence, comfort and track treatment, with the app available:

In addition, 5 out of 5 users were willing to recommend the app to family and friends, believe that it would be a very useful product to know what’s happened to their skin and how they can get it treated. They also liked the idea of same-time video consultation with nurse, but felt they would feel more confident with doctors.
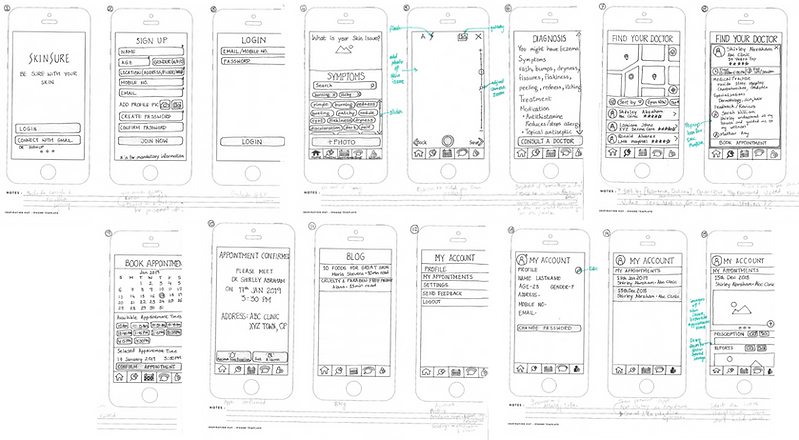
Feedback
To learn about online design tools, I used Mural to organize each user's feedback, and grouped them by themes and features.

Design Iteration
On boarding
Many users felt that making the UI more colorful and visuals more direct would be better for experience. They also felt that shortening the instructions would allow a faster reading of the on boarding instructions.

Home Page
2 users complained that 5 items in the navigation bar was a bit chaotic. This meant revision of the navigation bar and ultimately redesigning the home page.

Diagnosis Process
As I redesigned the Home Page, need raised to reconfigure how I approached the process for diagnosis. Changing the order of tasks for users to achieve their goal of diagnosis resulted in better experience, all the users agreed!

Diagnosis Page
I further reworked the diagnosis page to efficiently show information in digestible amounts, make the UI more breathable and so that the user doesn’t feel overwhelmed.

Previous Diagnosis & Track Improvement
To make the app wholesome, 2 features were added along with Appointment History:
-
Previous Diagnosis- to show details of all the previous diagnosis made by app &
-
Track Improvement- to show if there is any improvement in a particular skin problem

LATEST PROTOTYPE
Here's the latest prototype with updated changes. Further changes to the design based on user feedback will be posted soon.
FUTURE STEPS
Encourage users to write Reviews
One of the app's core function- 'Finding Doctors' heavily relies on users' reviews of Doctors after their first appointment. The challenge would be to kindly but proactively encourage users after their appointment has happened, otherwise we might not be able to build our review data.
Creating access role for Doctors
If we include Doctors/Dermatologists in the app, it would be immensely helpful if the consulting Doctor can see the diagnosis made by app and upload prescription and reports for the users (patients). Further research and study would be needed to see that the app is further compliant with HIPAA regulations and secure.
Designing for different languages
The app has only been designed in English. Different languages mean that the words could be shorter or longer than in English. That would probably influence the visual design of the app. If I were to continue this project, internationalization will be one of the major challenges in the UI Design.